Design

21st.dev - The NPM for Design Engineers
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui. Built by design engineers, for design engineers.
Roast my landing page
roasted.designWe’ll roast, redesign and reimagine your hero section.
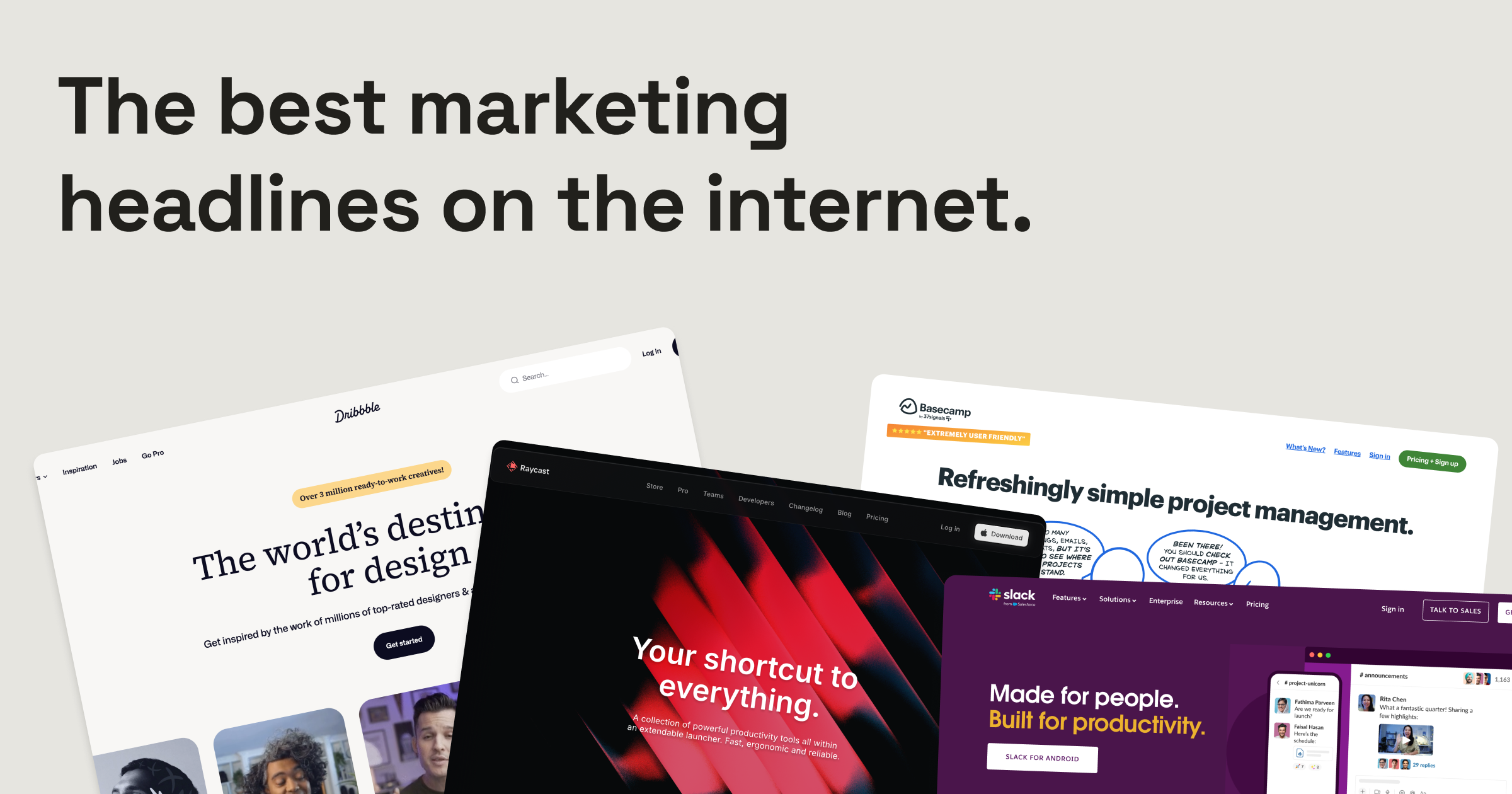
H1 Gallery
h1gallery.comA collection of the best marketing headlines on the internet.
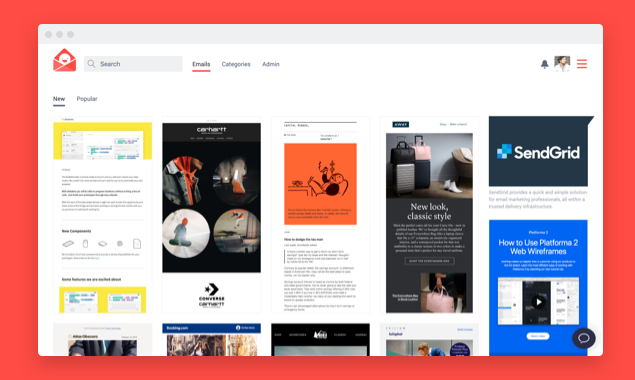
Really Good Emails
reallygoodemails.comWith over 12,000 curated emails and counting, discover the best examples to help build your next campaign. Get inspiration and join millions of marketers.
Design Spells · Design details that feel like magic
designspells.comDiscover micro-interactions, easter eggs, and other seemingly extra design details that infuse life, personality, and fun back into the web.
Endless — Design as a Subscription
endless.designYour design partner for a simple monthly fee.
Brand Kit – Dub.co
dub.coResources for showcasing the Dub brand accurately and uniformly
Variant Vault - A collection of Framer Motion variants for your next project.
variantvault.chrisabdo.devVariant Vault is a collection of Framer Motion variants for your next project. All free to use and open source./26f301f3-6596-4798-808d-c59ee9c9870b-frame_588.webp)
Layers
layers.toShare work, connect with other designers, discover jobs and get hired.
Drams - Framer components inspired by Dieter Rams' principles
drams.framer.websiteElevate your digital projects with sleek Framer UI elements inspired by Dieter Rams. Explore buttons, sliders & components designed for simplicity & functionality.
Mesh Gradients Generator by MagicPattern
magicpattern.designCreate unique mesh gradients and fluid gradient for your web design projects, graphic design posters, and wallpapers.
Design Systems Database: Surf among top‑notch Design Systems
designsystems.surfBest-in-class Design Systems with components and foundations references from top-tier tech companies and leading UI teams.
Copy-Paste SVG Shapes
shapes.framer.websiteSVG Shapes
Viewport UI - Uma coleção curada de experiências em UI.
viewport-ui.designBentoGrids
bentogrids.comBentoGrids is a curated collection of bento designs for your inspiration.
Blank Design System
useblank.designThe fastest UI Kit & Design System for Figma
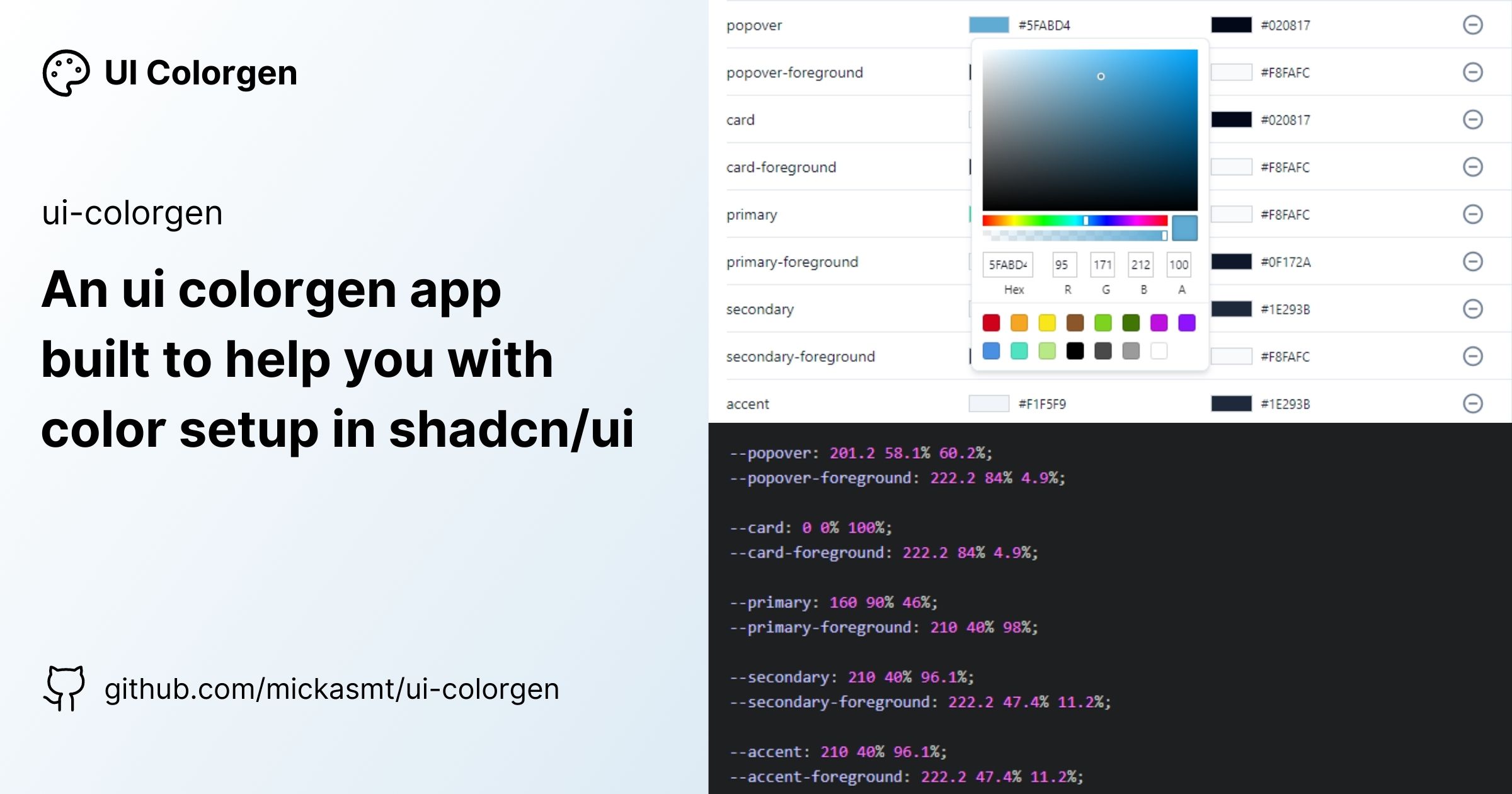
UI Colorgen
ui-colorgen.vercel.appAn ui colorgen application built to help you with color setup in shadcn/ui.
Landings - Landing Page Examples
landings.devFind the best landing pages for your design inspiration based on your preference
Atomize Design System
atomizedesign.comThe most advanced UI design framework for Figma
colorsandfonts.com
colorsandfonts.comColor and typography for Web Developers and Digital Designers.
Laws of UX
lawsofux.comLaws of UX is a collection of best practices that designers can consider when building user interfaces.bg.ibelick - ready-to-use background snippets for web developers
bg.ibelick.comReady-to-use, simply copy and paste into your next project. All snippets crafted with Tailwind CSS and Vanilla CSS for easy integration.Logoshaper
logoshaper.coLogo design made simple for startup founders
Wanda Design System
design.wonderflow.aiWanda is Wonderflow's design system
Free SVG generators, color tools & web design tools
fffuel.coA fun collection of free SVG generators for gradients, patterns, shapes, textures & cool backgrounds. Plus, some more color tools for web designers.
GrayBlocks - Unlimited Figma, Framer & Webflow Components
grayblocks.netGrayBlocks is the unlimited Figma, Framer & Webflow components library.
Tailwind CSS Bento Grids - Official Tailwind UI Components
tailwindui.comBento grid examples for Tailwind CSS, designed and built by the creators of the framework.
Crypto Design Club
cryptodesign.clubA database of best-in-class handpicked crypto designs.
Deck.Gallery® — Beautifully designed decks, curated
deck.galleryExplore curated, beautifully designed presentation decks, slides, keynotes, and guidelines, all chosen for their exceptional design quality.
Evernote.Design
evernote.designAll in One Bookmark Links for Designer
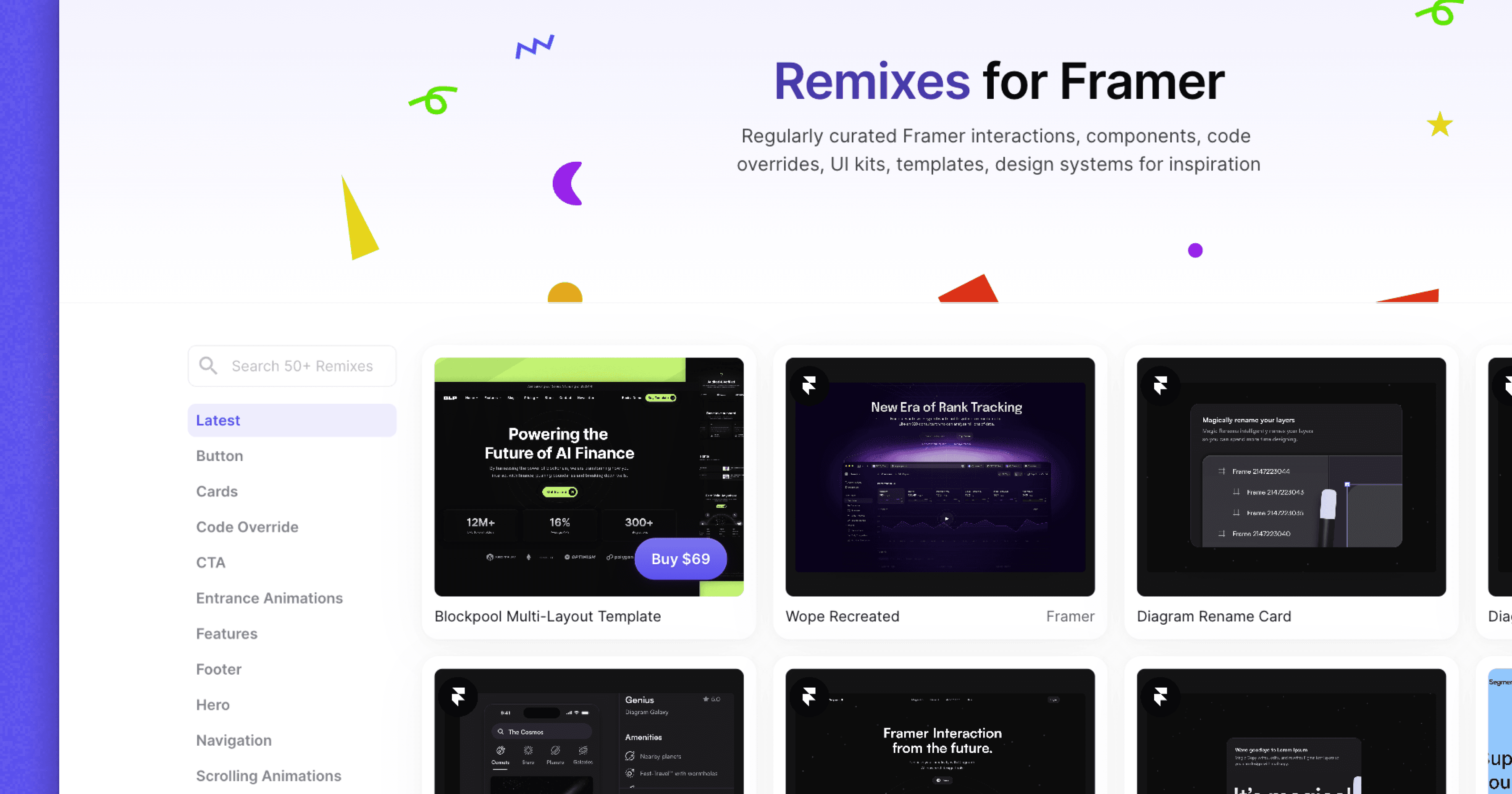
Framer Design System and UI Kit — Segment UI
segmentui.com10x your workflow with Segment UI design system and UI kit for Framer. From text, colors to hero sections & blogs. Need buttons or testimonials? We have it all! The ultimate tool for fast, effortless site design.
Interaction Magic
interactionmagic.coLibrary of micro interactions to use in your Framer projects.
Free Notion Illustrations - Popsy
popsy.coThe biggest free Notion illustration set. Premium hand-drawn Notion illustrations for landing page, personal website, ecommerce, creators, youtubers, influencers, Notion template creators, business, finance, travel, fitness, gaming, media. Public domain & free to use anywhere.
Wise Design
wise.designWise Design is the Wise design system. It helps our team create a distinct, accessible and consistent Wise experience that works for everyone, everywhere.
Bodega
bodega.supply
Curated Website Section Designs | Home
unsection.comUnsection is a website that offers inspiration for various website sections. It is a good resource for finding the best website section for your website.
UI Guideline - Component Standardization
uiguideline.comThe definitive guide to standardize the design/code of the UI Components based on the most popular Design Systems and UI Frameworks and LibrariesMagic UI
magicui.designBeautiful UI components and templates to make your landing page look stunning.
60fps
60fps.designUltimate library featuring Product Ads, Landing Pages, Interactions and Illustrations
Shoelace
shoelace.styleShoelace provides a collection of professionally designed, every day UI components built on a framework-agnostic technology.
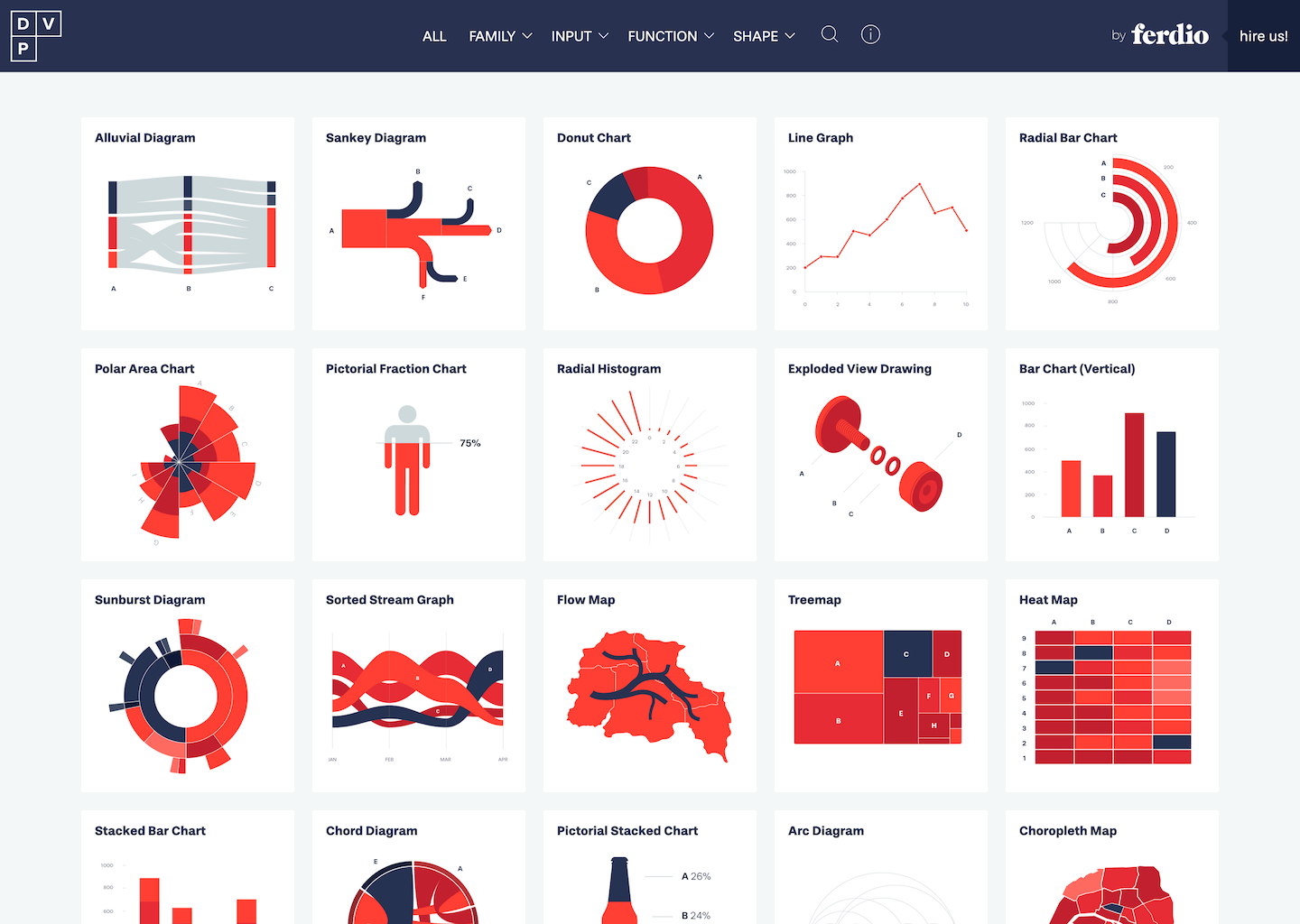
Data Viz Project
datavizproject.comCollection of data visualizations to get inspired and find the right type
Tremor UI Kit (Community)
figma.comFigma Community file - This community built UI library will help you design interfaces that are inline with the official React components of Tremor. Use more than 20 components to planning and ideating your app before investing in code. Learn more about Tremor, or check out the docs. Feel free to leave ...
Design Systems Directory - usrnk1.com
usrnk1.comA curated collection of publicly accessible design systems. Token libraries, style guides and pattern libraries that you can use for reference and inspiration.Home - UI Faces
uifaces.coSimpler & Faster to use Icons
oni-icons.comFind icons with the smart search and copy with one click. Adjust the colors once and never worry about it again. Easily customize your iPhone home screen with our packs. Free minimalist theme in black available.
Recent Design
recent.designThe best of recent web, interface and interaction design on Twitter, and everywhere else.ui.ibelick - components collections
ui.ibelick.comA unique collection of modern UI components and effects.Forma 36 - The Contentful Design System
f36.contentful.comForma 36 is an open-source design system by Contentful created with the intent to reduce the overhead of creating UI by providing tools and guidance for digital teams building and extending Contentful products.
The Design System Guide
thedesignsystem.guideStep-by-step Interactive Handbook