Frontend

React Bits
reactbits.devAn open source collection of high quality, animated, interactive & fully customizable React components for building stunning, memorable user interfaces.
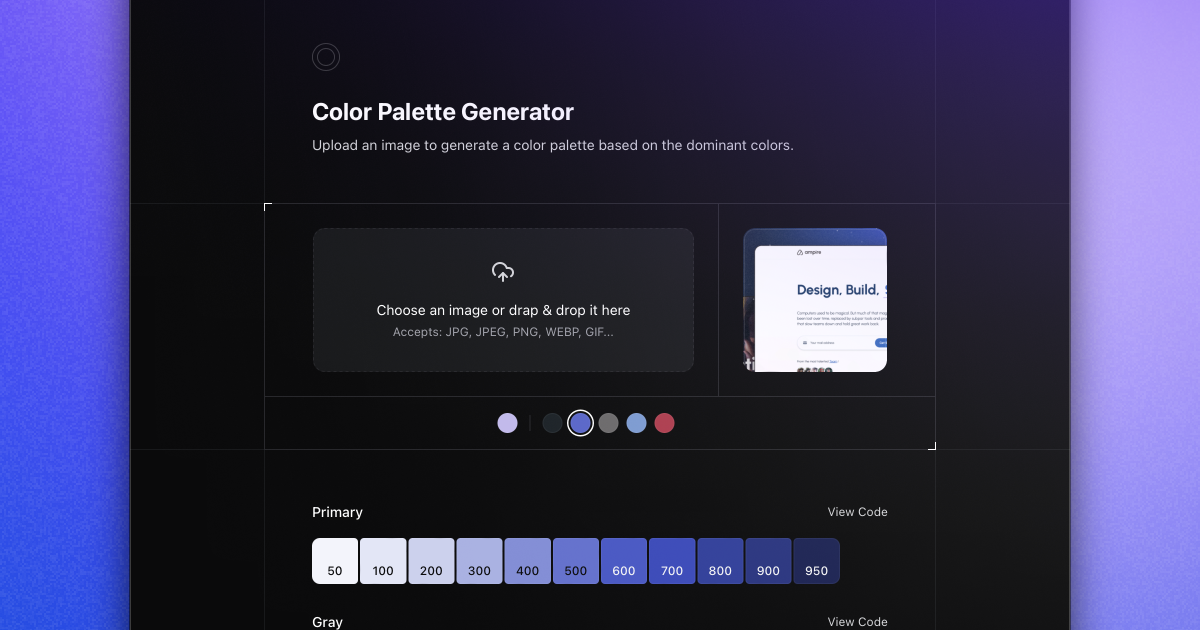
Image Palette Generator
spectr.irung.meUpload an image to generate a color palette based on the dominant colors.
21st.dev - The NPM for Design Engineers
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui. Built by design engineers, for design engineers.
WordPress & Next.js Starter by 9d8
next-wp.comA starter template for Next.js with WordPress as a headless CMS.
Fancy Components
fancycomponents.devReady to use, fancy React components to make the web fun again. Free & Open Source.
lndev/ui
ui.lndev.meA fun collection of small, well-coded components to streamline your development process.
Craft Design System
craft.bridger.toGenerated by create next app
Blendy, a framework-agnostic tool that smoothly transitions one element into another with just a few lines of code.
blendy.tahazsh.com
UI Beats
uibeats.comSupercharge your UI with UI Beats! Reusable components crafted with React, TypeScript, Tailwind CSS, and Framer Motion for dynamic, responsive interfaces.Shadcn UI - Spinner Radix UI
shadcn-spinner.vercel.appDisplays an animated loading indicator, inspired by the Radix UI spinner design.
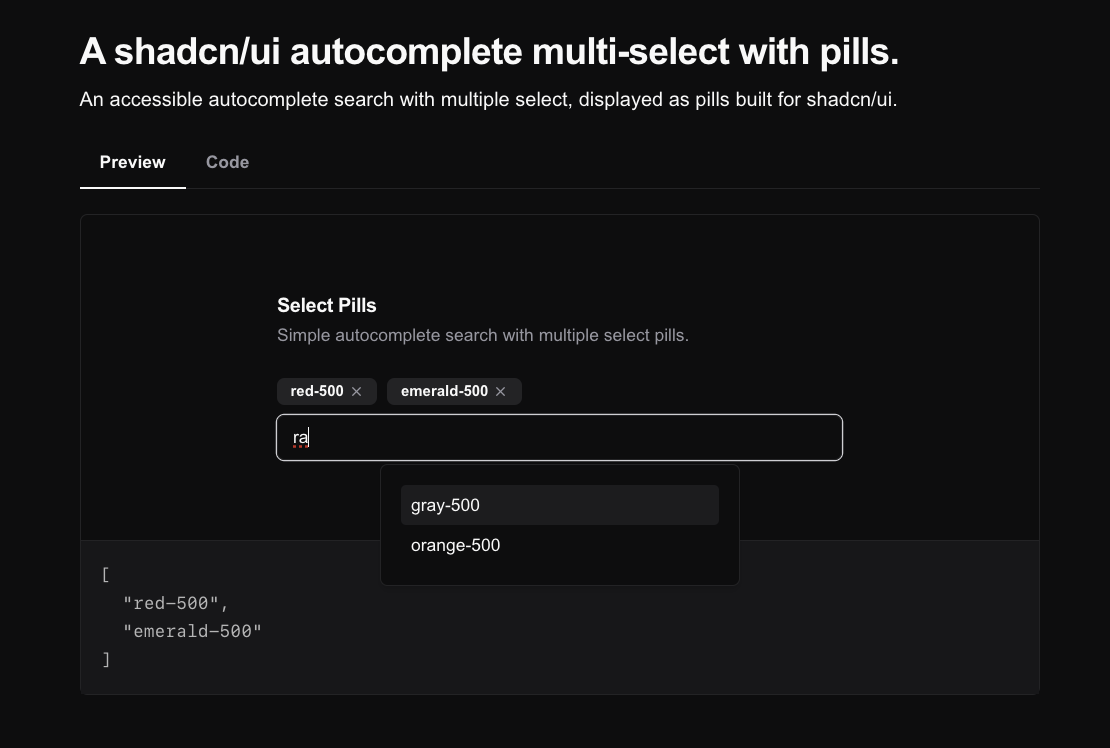
Emblor
emblor.jaleelbennett.comA highly customizable, accessible, and fully-featured tag input component built with shadcn/ui.Confirm Dialog
react-confirm-dialog.vercel.appA flexible and accessible confirm dialog for React app.
Form design - Co-op Experience Library
coop.co.ukFind out how to design forms for digital products and services for Co-op.
Dialog Stack
dialog-stack.haydenbleasel.comComposable stacked dialogs for shadcn/ui.
Motion-Primitives
motion-primitives.comUI kit to make beautiful, animated interfaces, faster. Open-source and customizable.
Motion - A modern animation library for JavaScript and React
motion.devMotion is built on native browser APIs for a tiny filesize and superfast performance. It uses hardware acceleration for smooth and eco-friendly animations. Previously Framer Motion.
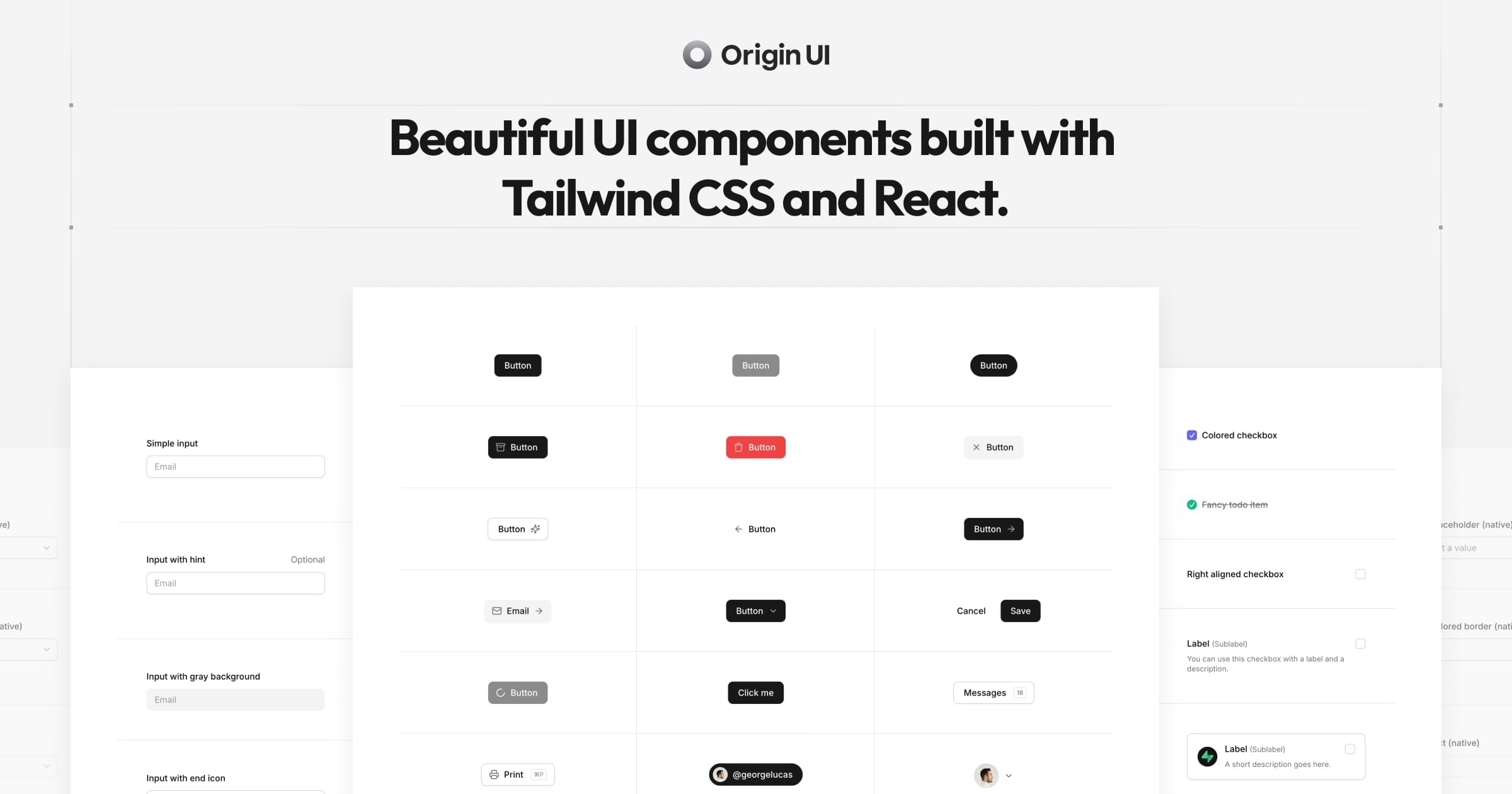
Origin UI - Beautiful UI components built with Tailwind CSS and Next.js
originui.comAn extensive collection of copy-and-paste components for quickly building app UIs. Free, open-source, and ready to drop into your projects.
Justd
getjustd.comJustd offers customizable, accessible React components with Tailwind CSS, ready for easy copy and paste into your projects.
Blog
ibelick.comI'm Julien Thibeaut, also known as Ibelick online, a freelance senior front-end developer with a love for design. Passionate about creating beautiful and functional interfaces.
KokonutUI
kokonut.devA collection of modern, interactive, customizable UI components built with Shadcn & Tailwind CSS. Ready to make your next project faster and beautiful.
CuiCui | High-Quality React and Tailwind Components for Copy-Paste
cuicui.dayCuiCui is a modern UI copy paste library using React that helps you build beautiful websites and applications with customizable, and modern components.
Shadcn Form Builder
shadcn-form.com
Shadcn Registries
shadcn-registries.vercel.appCreate, Extend, Share your custom themes with thousands of devs.
MotionNumber for Framer Motion
motion-number.barvian.meTransition, format, and localize numbers with a ~3kB Framer Motion component. Accessible and customizable.
Type safe Server Actions in your Next.js (App Router) project | next-safe-action
next-safe-action.devnext-safe-action is a library for defining end-to-end typesafe and validated Server Actions in Next.js (App Router) projects.
Vaul Base
vaul-base.vercel.appAn unstyled drawer component for React, built with Base UI. Features gesture-driven animations and serves as a replacement for Dialog on mobile and tablet devices.
Dice UI
diceui.comUnstyled ui component library.
Craft Design System
craft-ds.comGenerated by create next app
Better Auth
better-auth.comThe most comprehensive authentication library for TypeScript.
Languine
languine.aiTranslate your application with Languine CLI powered by AI.
Components / Justd
getjustd.comJustd offers customizable, accessible React components with Tailwind CSS, ready for easy copy and paste into your projects.Lotru
lotru-ui.comA design system for building web applications
awesome-shadcn-ui
awesome-shadcn-ui.vercel.appA curated list of awesome things related to shadcn/ui
Create Stunning Websites That Stand Out
stunningui.designStunning UI is a collection of interactive Tailwind CSS components built for Vue and Nuxt.
Launch UI
launchuicomponents.comLanding page components built with React, Shadcn/ui and Tailwind that you can copy/paste into your project.enhanced-button
enhanced-button.vercel.appAn enhanced version of the shadcn-button component
Bundui - Tailwind CSS and Framer Motion component collection.
bundui.ioA collection of beautifully designed animated components, elements, sections that you can copy and paste into your applications. Built with Tailwind CSS and Framer Motion.
A shadcn/ui country dropdown
shadcn-country-dropdown.vercel.appAn ISO 3166 compliant dropdown component for selecting a country.
NumberFlow for React - Transition and format numbers
number-flow.barvian.meA component to transition & format numbers. Dependency-free. Built on web standards. Accessible. Customizable.
daisyUI — Tailwind CSS Components ( version 4 update is here )
daisyui.comBest Tailwind Components Library - Free UI components for Tailwind CSS
Logoshaper
logoshaper.coLogo design made simple for startup founders
Web Interface Guidelines
interfaces.rauno.meA non-exhaustive list of details that make a good web interface.
bolt.new
bolt.newPrompt, run, edit & deploy web apps
cult/ui
cult-ui.comComponents components that you can copy and paste into react apps. Customizable. Open Source. Typed.
Free Full-Stack code snippets | Typeonce
typeonce.devProfessional training for Full-Stack software development teams
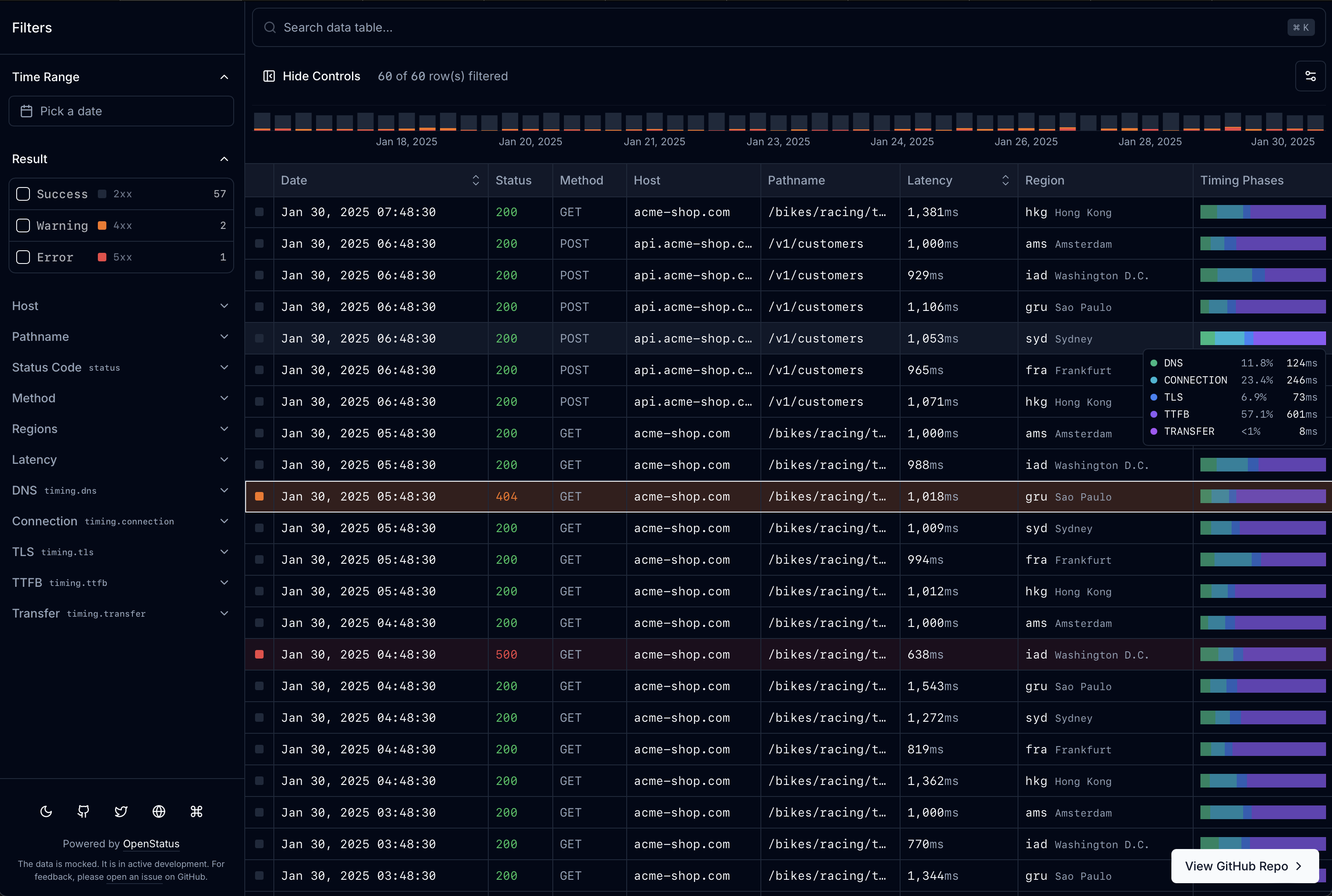
Data Table | OpenStatus
data-table.openstatus.devPowered by tanstack table and shadcn ui with controls and cmdk using search params as state via nuqs.
The JavaScript Oxidation Compiler
oxc.rsA collection of high-performance JavaScript tools written in RustBento Grid Generator - v0 by Vercel
bentogrid.v0.buildChat with v0. Generate UI with simple text prompts. Copy, paste, ship.
Recipes – Frontend.FYI
frontend.fyiWhether you want to have a quick overview to drool over all the beautiful frontend components, or are looking for a quick copy-paste solution, that's what the recipes are for.